食後の皿洗いがあまりにも億劫な時、新テニミュの「新しいテニス(組曲)本当の闘い~かかってこいや!~テニスの子」を掛けることで面倒臭さを振り切っているコロンビアです。
コーチ&監督パートカッコ良すぎて笑顔になる。最高!
SNSまとめページ
さて、以前のブログにちょっと書いたんですが、いわゆるLinkTreeやらリトリンやらhtml名刺やらプロフカードなどのサービスっぽい「多岐にわたるSNSリンクを全部まとめてるページ」をシャッ…と作ったので作り方等々をカンタンに記載しておきます。完成したページは以下です。
「いやリトリンとかプロフカードとかで作ればいいじゃん」と言われたらまあそうなんですが、webサービスはある日急に消えるリスクもあり(名前忘れたけどプロフサービスのどれかが最近消えてた気がする)、色とか…デザインとか配置とか…いろいろ凝りたいんだが!?のオタクがどこかにいると仮定して書いてみます。
あと、ペラ1のウェブページだしHTMLやCSSに久しぶりに触れる人の練習にもなるかなと思って…
関係ないですがこのいろんなウェブサービスへのリンクをまとめたページってなんか通称とか名称ありますか?あったら教えてください。分からなすぎて記事タイトル「SNSリンクページ」というチョイダサセンスになってしまった。まあいいか…
準備するもの
- サーバー
- テキストエディタ
- ChatGPTに質問できる環境
- htmlとcssに触れたことのある経験
これで準備完了です。ここを読んで「いやサーバーとか持ってないよ!有料鯖課金勢前提話!?」と思った方はnetlifyとかStarServerFreeとかFC2とかの無料サーバーを検索してみてください。インターネットで検索だ!
「htmlとcssに触れたことのある経験」というのは、流石に今日初めてHTMLとCSS見ました!!の民だとこの記事を読む途中で嫌になる気がしたからです。ちょっとでも知ってる人向けかも?
基本構成

index.htmlというファイルがあり、同じ階層に「css」「img」というディレクトリ(フォルダ)があり、cssフォルダの中には3つのcssファイルが保存されてますよという構成です。imgはアイコン画像が1枚入ってます。
normalize.css
いわゆるリセットCSSです。Webページはブラウザや端末によって見え方が変わることが多々あるんですが、その差異をいい感じにリセットしてくれる便利なやつです。
サイトからダウンロードしてきてファイルを置いときましょう。他のリセットCSSでも大丈夫です!
Pico.css
Pico.css • Minimal CSS Framework for semantic HTML
Elegant styles for all native HTML elements without .classes and dark mode automatically enabled. 7.9 kB minified and gzipped!
今回使うフレームワークです。私のようにファイルをダウンロードしてきてCSSフォルダに保存してください(分かる人はCDNでも!)。
ちなみにフレームワークとは…HTMLやCSSは使う人に知識があれば一つずつきちんと「これはこのサイズ!カラー!ボタンはこれ!!」と指定していけばいいんですが、毎回イチから順にやるの手間じゃね?と気づいた頭のいい人が自分でルールを決めて事前にひとつのCSSファイルにいい感じでまとめてくれた高機能なやつです。
このサイトはざっくりした説明しかしてないので、きちんとした正しい情報を得たい人類は「css フレームワーク」とかで検索しよう!Pico.css以外にもかなり種類があります!
たとえば今回のプロフページ、ボタンが配置されてますが、そのボタンのデザインは私が詳細を指定することなくPico.cssから引っ張ってきているということです。便利だなあ。私の場合は後付でカラーも変えてます。便利だなあ!
スマホにも対応して表示されるのも、自動でダークモードに切り替わるのもPico.cssのおかげです。開発者の人、ありがとう……
よくわからん人類はとりあえずPico.cssの公式ドキュメントを翻訳してばーっと読んでみてください。そんな難しいことは書いてないから…大丈夫!『これやりたいときはこういうソース書きゃいいから!』的な指南しか書かれてないから!!
ていうか意味不明になったらコロンビアのプロフページのソース見ればいいです。以上!(力技解決)
とりあえずスタートテンプレ
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/pico.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Hello, world!</title>
</head>
<body>
<main class="container">
<h1>Hello, world!</h1>
</main>
</body>
</html>はい!これをindex.htmlにコピペしたらもうスタートできます!
上記のコードは、pico.cssのドキュメントにある「スターター HTML テンプレート」のコードにちょっと追加(en→jaとCSS読み込み追加)しただけです。
style.css
あと中身なんもかいてない「style.css」という名前のファイルもcssフォルダに保存しときましょう。言うの忘れてた。何に使うかというとボタンのカラー変更したいとかコンテナの幅を狭めたい等Pico.cssにない仕様を追加したい時に使います。
ChatGPTに聞く
多分今頭の中にデザイン案がなんとなく浮かんでいるはずです。そしてやりたいことが色々出てくるはずです。
- とりあえず縦にリンクボタン並べたいな〜
- ボタンの色変えたい!
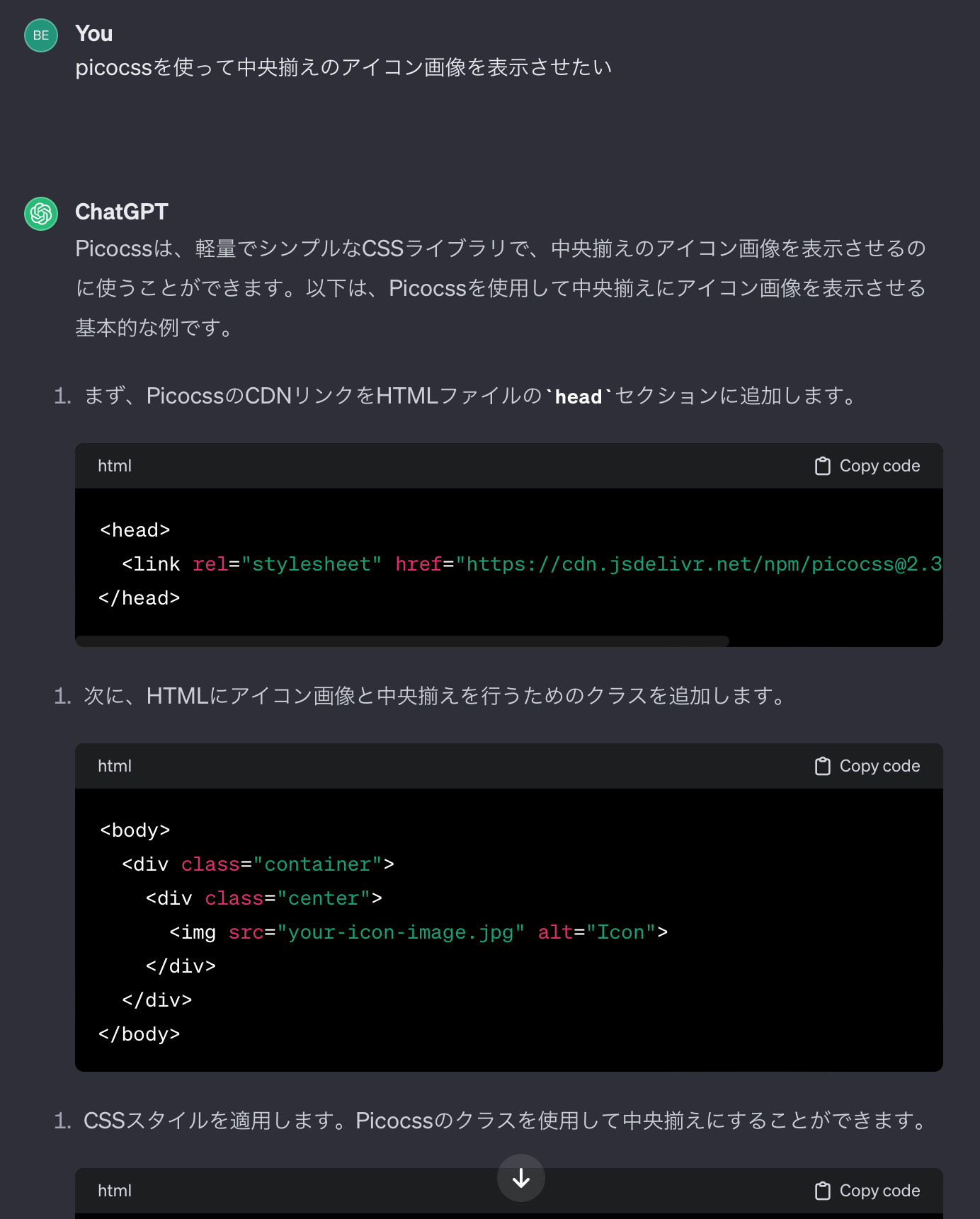
- 上にアイコン画像を丸く表示したい!幅いっぱいだと困るし25%くらいで!
- プロフページにするならそのままだと幅が広いし350pxとかに狭めてえな…
- CP傾向についても書いておきたいからページ下部にもテキストを追加したい…
身も蓋もありませんが全部ChatGPTに聞いてください。全部答えが返ってきます。


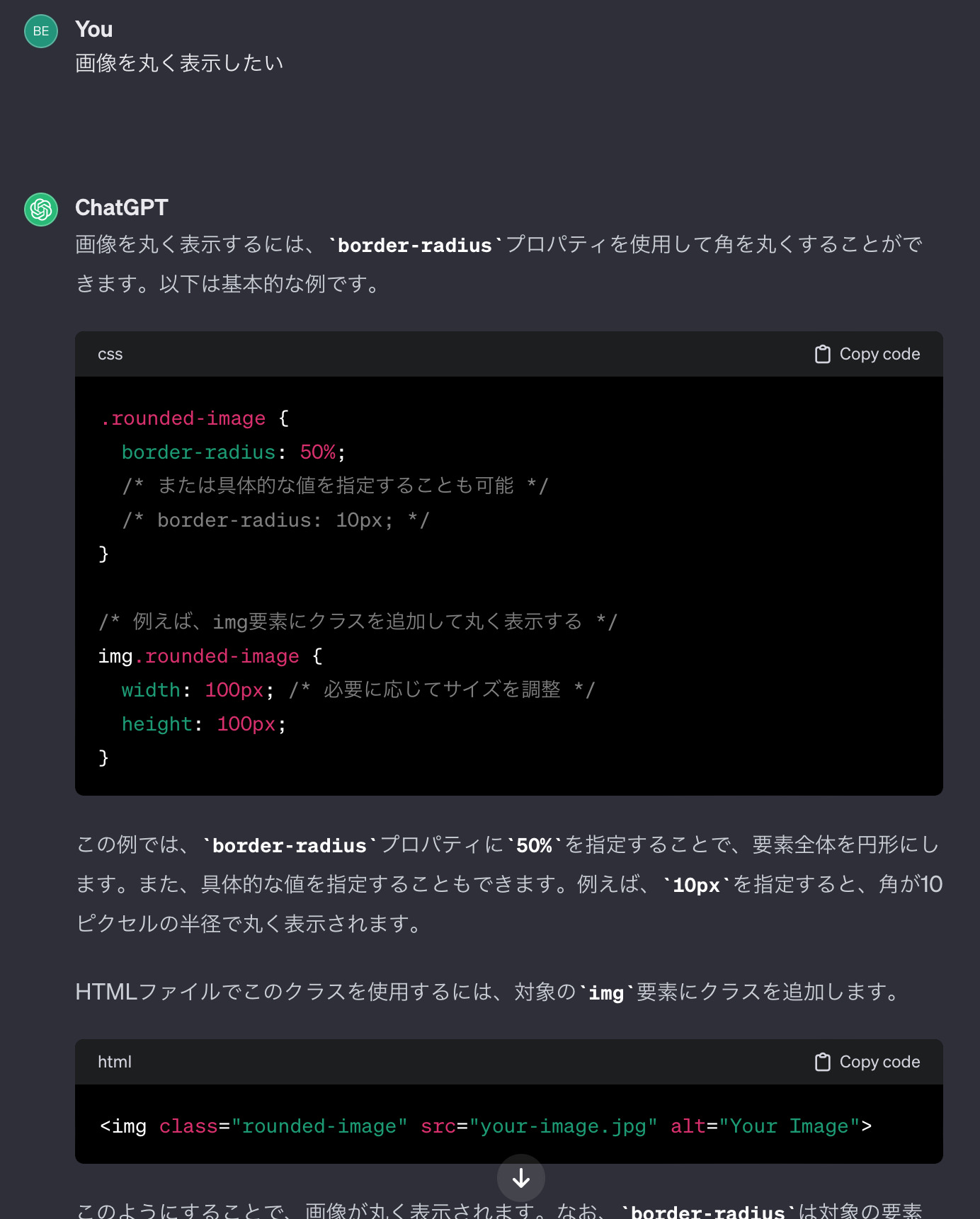
お前…人類としてのプライドはないのか?と聞かれそうなレベルには全部聞いてます。丸表示にするための「border-radius」とか存在は知ってる(※対象の角を丸くするやつ)んですがすぐに「radius」の綴りがうっかり出てこなかったりこれでいいんだっけ?ってなったりしませんか?私は完全にそのタイプなのでもうこれ全部ChatGPTに聞いたらいいじゃん!!!!と投げました。そういうの邪道だとか言ってくる人類がいたらこの記事のURL貼って対抗しましょう。俺が法だ(バーニー・ロス)(エクスペンダブルズ)
ChatGPT、鳴いてるセミは全部メスとかいうしょーもない誤情報を伝えてくることもありますが、経験上HTMLやらCSSやらの情報で大きく間違っていたことはないので、ChatGPTクンの得意分野なんやな…!(白石蔵ノ介)の精神でご利用ください。
いやでも本当にChatGPTで助かってるコード書きは多いと思う。あれやるのどうだったっけ?と検索したり手元の本からひいてくる作業がズバリ減ったので…
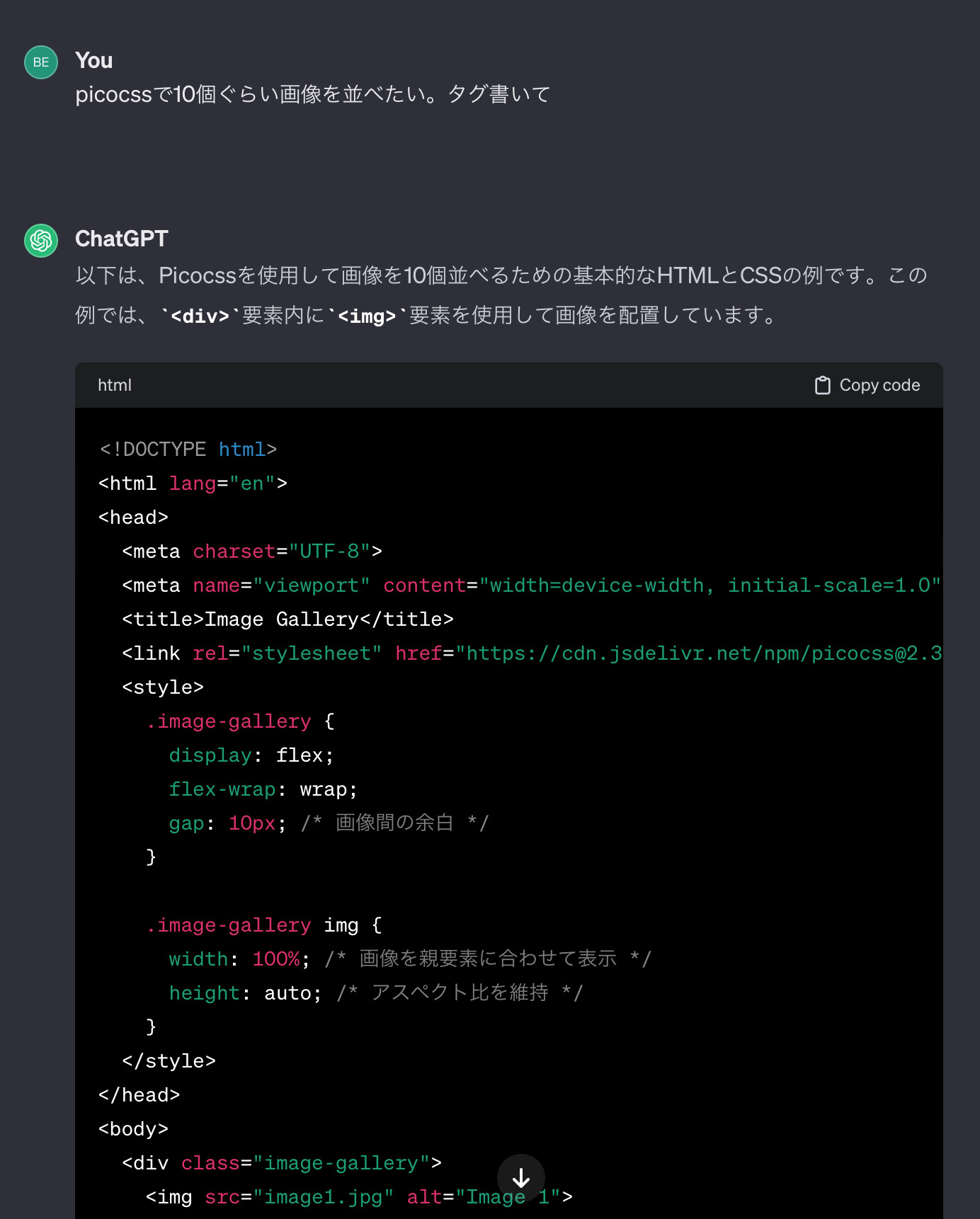
ちなみに、同じPico.cssを使って作った「配布物処理場」という素材サイトがあるんですが、デスリベンジ実況用画像をバーっと貼りたいな…タグ書くのが億劫だから頼むわ!の精神でこれもChatGPTに投げました。

マジで申し訳なくなってきた。ごめんな、ChatGPT……雑用すぎんだろ…(デカすぎんだろ…)
ちなみに↑のソースの中でHTMLに直接<style>タグを書き込んでいますが、私は外部CSSファイルにまとめときたい派なので、「.image-gallery{〜」のやつをstyle.cssに書いてます。
このへんの解説の意味がよく分からない方はChatGPTに「外部CSSファイルって何?」と聞くだけで長文解説返ってきてわかりやすいのでおすすめです(出るかやってみたらわかりやすい解説が出てきた)。ありがとうChatGPT!!
完成!

いろいろいじったり書き加えたりしたhtmlファイルやcssファイルを保存し、該当のサーバーにアップロードすると…とりあえず超!シンプル!なプロフページが完成!!お疲れ様でした。
正直…この記事読んだけど…途中からChatGPTにぶん投げすぎだしよく分からへんわ…の民もいると思いますが、コロンビアが作ったSNSリンクまとめページと配布物処理場ページのリンクを貼っておきますので、遠慮なくソースを見ていただければと思います!ほとんど余計な肉付けとかしてないし、今回のコードはかなり読みやすいと思って…
このページに色々ソースを貼っつけて紹介していけばいいか?と思ったんですが、各人類が該当ソースを自分で探して見るほうがわかりやすいし勉強になるな…と思いやめました。自主的にソースガンガン見てください。対戦よろしくお願いします!!
というわけで「すまん…普通にリトリン使うわ…」というオチが付きそうな記事でした。でもたまにHTMLやCSS書くとちょっと楽しいんですよね。もしちょっと興味が出た人がいればやってみてください!
メッセージ返信です!
Web拍手やWaveboxの絵文字、ありがとうございます!
>まさかコロンビアさんのサイトで伊藤計劃さんのお名前を見ることになるとは思っていませんでした!テンション上がったので記念カキコ失礼します。
ふとした場所で好きな作家さんの名前が出るとテンション上がる…“理解(わか)”る!
余談ですが伊藤さんはMGSで同人誌を出しておられて、小説家として商業デビューされる前から存じていたので、自分の中で「同ジャンル者」という謎の親近感があります。虐殺器官もハーモニーもMGS4ノベライズも大好きです!
